

So far, we have studied about CSS border-radius property that enables web developers to conveniently use rounder corners in their design features without the need for corner objects or the use of several div tags and is one of the most talked regarding perspectives of CSS3. txt class along with the other CSS styles. Example #4Įxplanation: In the above example, we have set the border-radius to 25px, 50px, 75px and 100px in which 25px sets the border radius at top left side, 50px sets the border radius at top right side, 75px sets the border radius at bottom right side and 100px sets the border radius at bottom left side of the div block.

Example #3Įxplanation: In the above example, we have set the border-radius to 25px, 50px and 75px in which 25px sets the border radius at top left side of the div block, 50px sets the border-radius at top right side and bottom left side of the div block and 75px sets the border-radius at bottom right side of the div block. Example #2Įxplanation: In the above example, we have set the border-radius to 25px and 50px in which 25px sets the border radius at top left side and bottom right side of the div block and 50px sets the border-radius at top right side and bottom left side of the div block. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.Įxplanation: In the above example, we have set the border-radius to 25px which sets the border radius with the same value at each corner of the div block. Examples to Implement CSS Border Radiusīelow are the examples mentioned : Example #1ĮDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries.

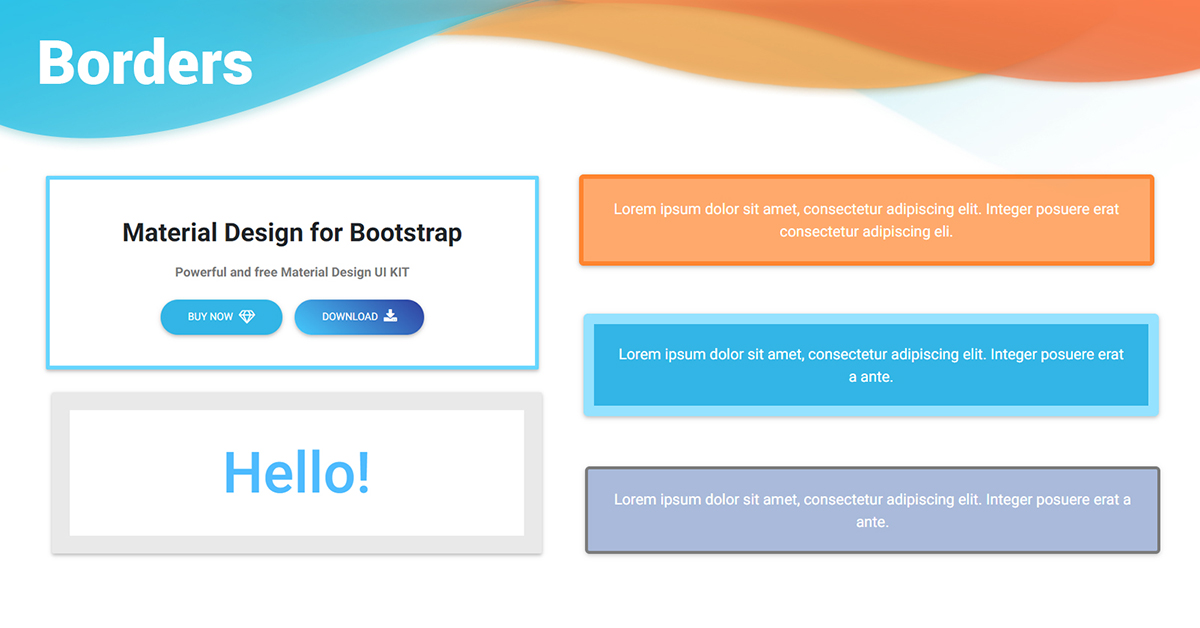
Either of the border-*-radius properties will embrace either one or two values, represented as a length or percentage (percentage relate to the associated border box dimensions). By using the border-radius shorthand property, rounder corners can be created independently using the border-*-radius properties. The CSS border-property is a format to configure the radius with the four properties at the top left of the border, top right of the border, bottom right of the border, and bottom left of the border. If four values are defined, each value in the order top-left, top-right, bottom-right, and bottom-left corner applies to the border individually.īorder-radius: 10px 15px 10px 15px How Border Radius property work in CSS?.If three values are defined, the top-left corner will have first value, the second value will be used for the top-right and bottom-left corner and the bottom-right corner will use the third value.By defining two values, the first value is used for the top-left and bottom-right corners, whereas the second value is used for the top-right and bottom-left corners.



 0 kommentar(er)
0 kommentar(er)
